tBeing a front-end developer can be stressful and hard at times. This is one of the most in-demand roles and for good reason, you are the one in charge of all the visible features. One effective way to become a great one is to simply build and solve as many challenges as one can with the best tools for front-end development on your side. After all, all developers are tech lovers and use technology as a shortcut!
Tool to Consider for Front-End Development
There are a lot of tools on front-end development that will make your lives easier, check out these 6 tools:
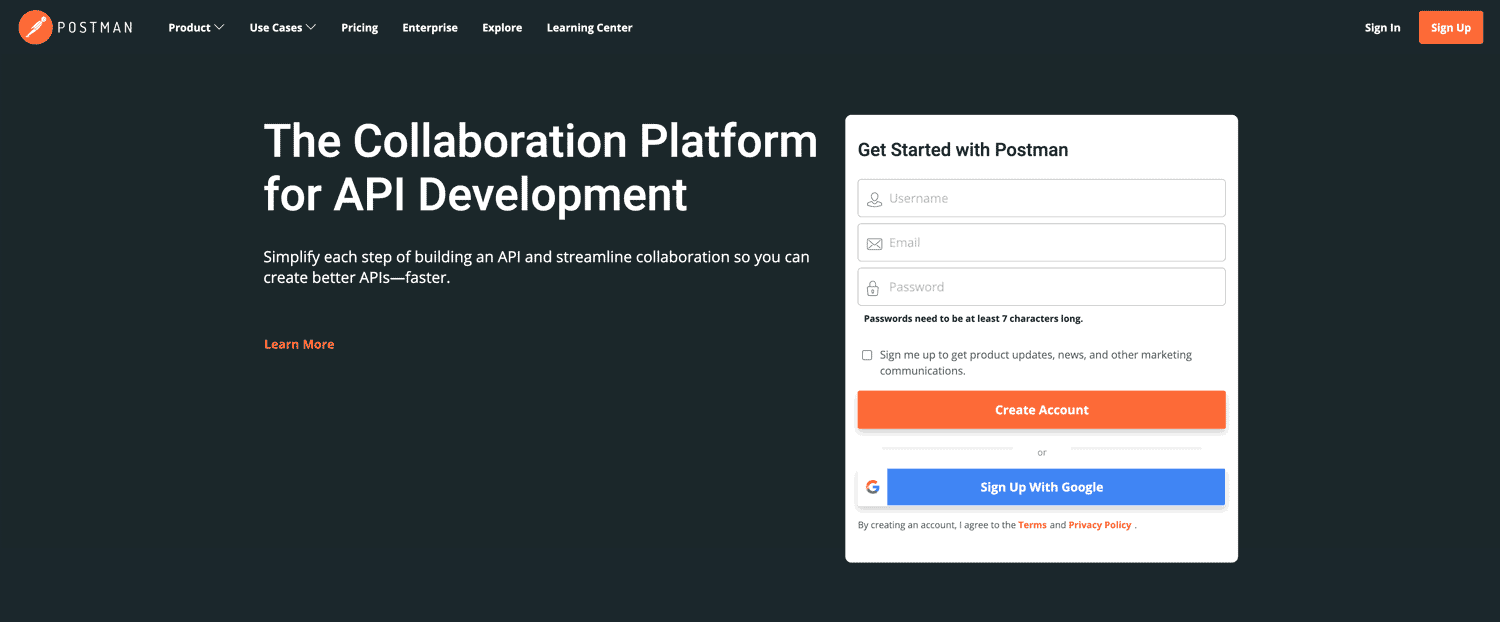
1. Postman
This one has definitely earned its position on this list. Postman is a collaboration platform for API development. All its features will simplify each step of building an API and streamline collaboration so you can create it faster. Accordinglt, it’s very useful to check your endpoints in the back end, such as GET, POST, DELETE, OPTIONS, and PUT are included.

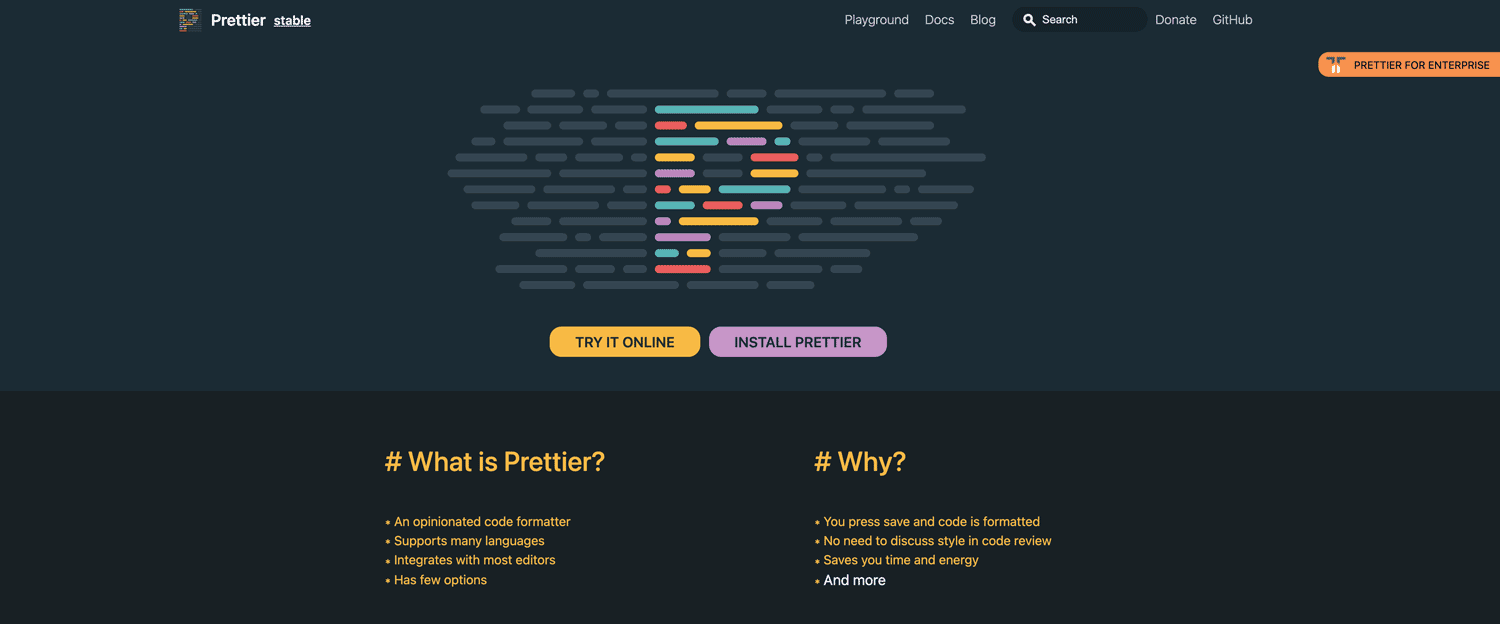
2. Prettier
If you are looking for an opinionated code format, Prettier is the best option for you. It supports JavaScript, including ES2017, JSX, Angular, Vue, Flow, TypeScript, and more. As a result, this system helps you to remove your original styling and replaces it with a standard and consistent styling adhering to the best practices in front-end development. Furthermore, you can download it on your computer or use their online version playground where you can prettify your code.
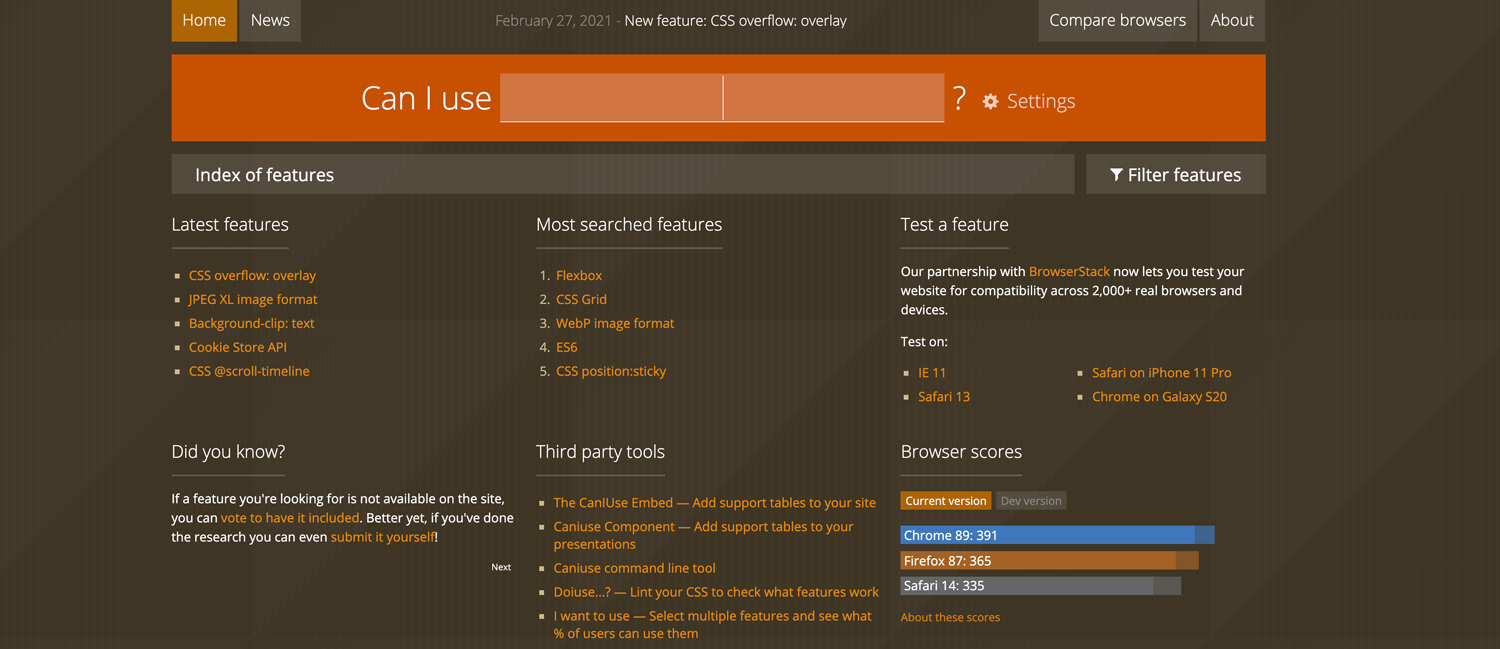
 3. CanIUse
3. CanIUse
This tool CanIUse, is very handy, as it allows you to find out whether the feature you are implementing or in case that it is not available on the site, you can vote to have it included.
One of the good things about this tool is that it helps you to check for browser compatibility. This is something you must be aware of, it will help you to save time and made the necessary adjustments before you launch out. To see this in action, let’s check which browsers support the Web image format.
 4. StackBlitz
4. StackBlitz
StackBlitz, the online code editor. This will allow you to set up your Angular, React, Ionic, TypeScript, RxJS, Svelte, and other JavaScript frameworks. You can start coding and creating interfaces that are out of this world regarding front-end development, thanks to their partnership with Progress KendoReact.
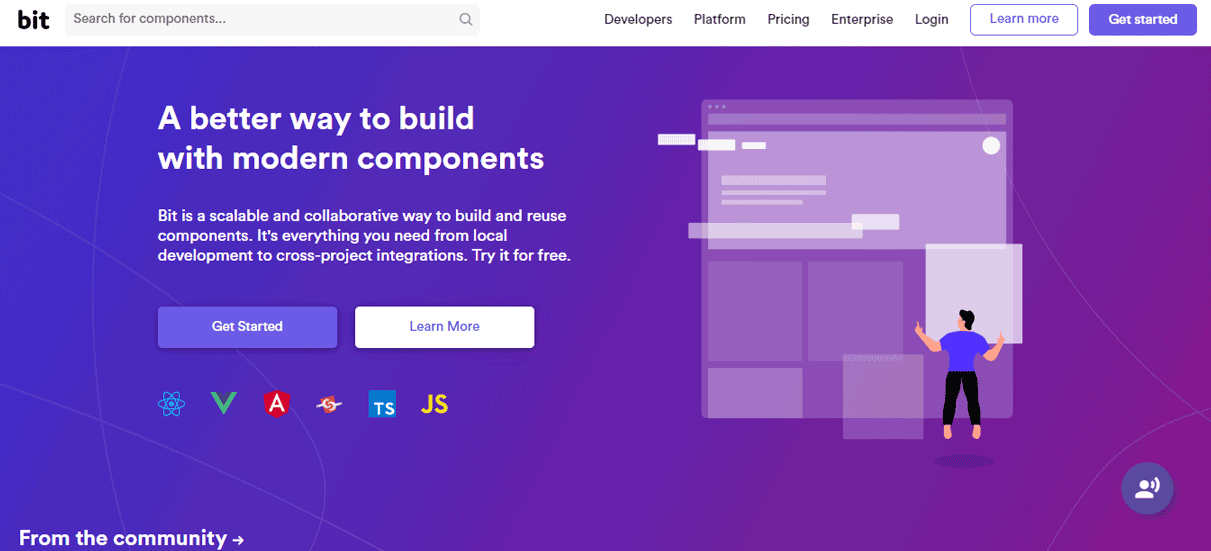
 5. Bit.dev
5. Bit.dev
This is the perfect tool for building a design system from scratch. As you might know, one principle of software development is code reusability. This is exactly what Bit.dev does. So you can share reusable code components and snippets and thereby allowing you to reduce your overhead and speed up your development process. Surely, share it with your own team or collaborate with others.
Bit.dev now supports React, Vue, Angular, Node, and other JavaScript frameworks.
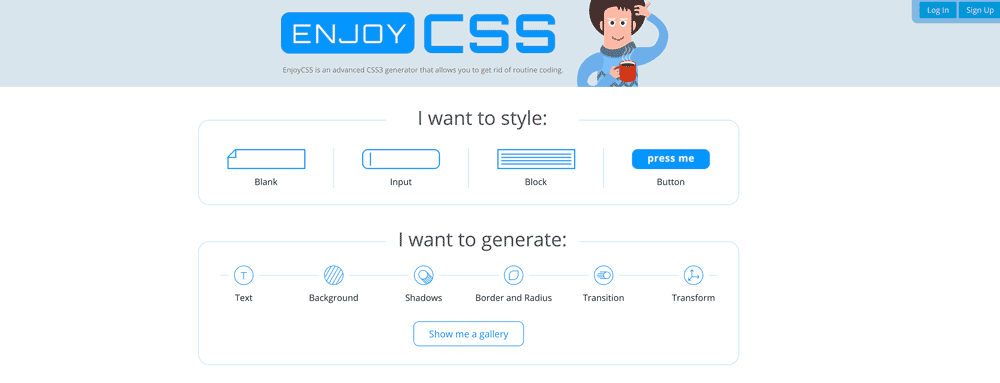
6. EnjoyCSS
If you consider yourself good with CSS, EnjoyCSS is for you. This very simple tool, that will help you to survive hard times. It lets you design your elements with a simple UI and gives you the relevant CSS output.
 We hope this information helps you in some way. On this occasion, do you have any other recommendations for all developers out there? Share in our comment section.
We hope this information helps you in some way. On this occasion, do you have any other recommendations for all developers out there? Share in our comment section.
Let’s Grow Together in Front-End Development!
Here at Advancio, we’re constantly building remote teams to code for great businesses, while having fun doing what we love to do: building great businesses. So, check out our open positions and start your journey with us. Don’t forget to check these interview tips.

 3. CanIUse
3. CanIUse 4. StackBlitz
4. StackBlitz 5. Bit.dev
5. Bit.dev