Looking to build highly scalable, secure and interactive mobile and web apps? Including a ReactJS developer in your team will help you leverage your platform efficiently and expand your business. Let our remote teams scale your project’s scope.

The ReactJS Developers
You Need
To provide you with a worldwide top talent pool + extensive set of web development services and business solutions,
Advancio developed its own hiring process alongside skills training programs for React developers.
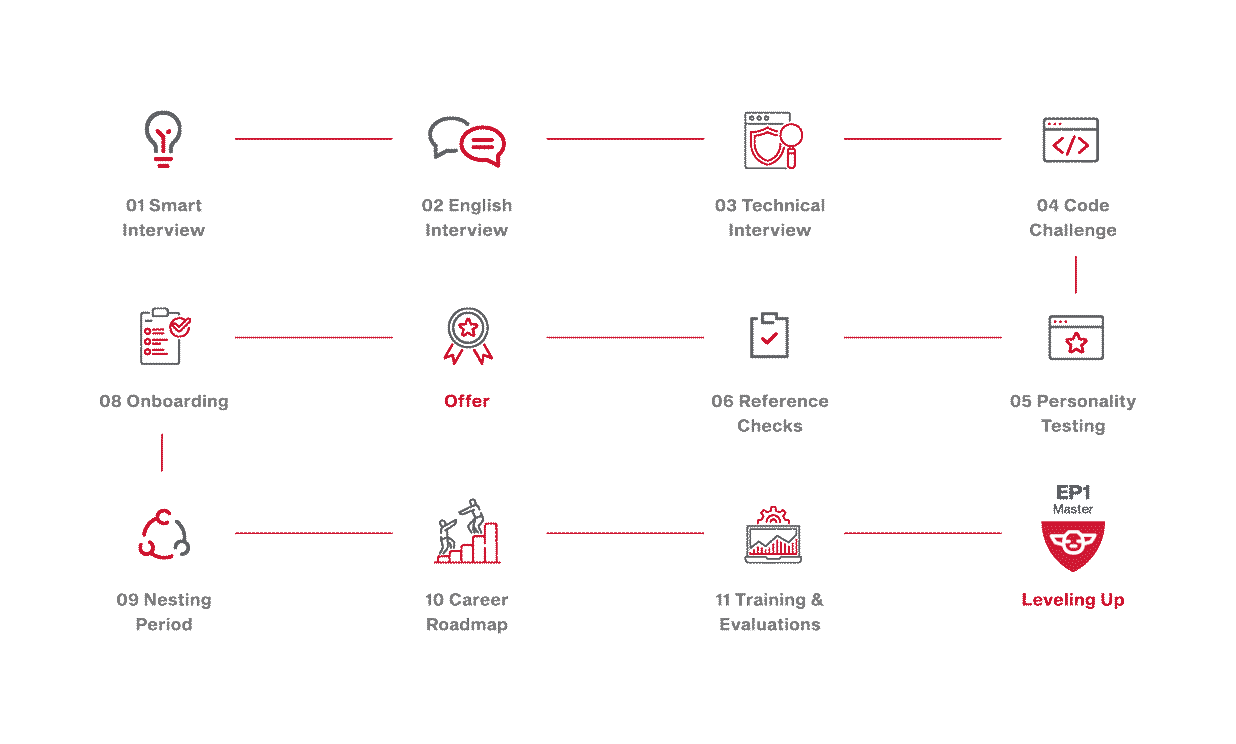
This Is How We Do It

Scale your
Software Development
Improving the visualization and speed of your projects is now a reality. Our React developers adapt to your needs no matter whether it is a project from scratch or one with existing architecture. Let’s talk about how to boost your platform development.

FrontEnd
BackEnd
Database
QA
The Tech behind the Devs
You can hire a remote team for the increased backlog, temporary work spikes, or hire a permanent team for special skills that are temporarily required or to be agile and flexible as a web development company.